Vaughn Whitesinger
Thursday, June 9, 2022
Tuesday, March 22, 2022
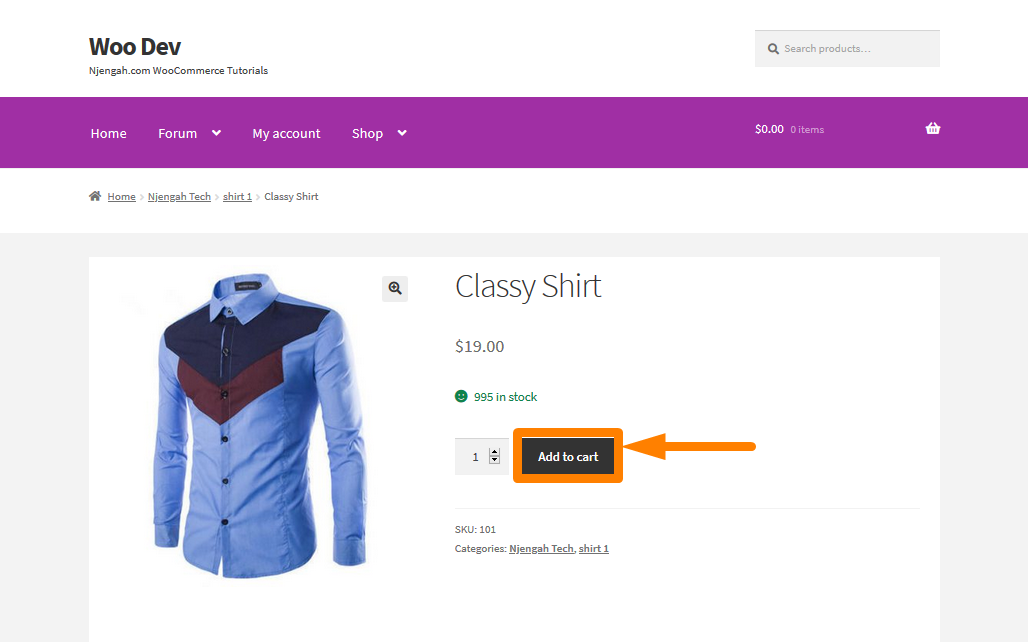
Add To Cart Link To Product Page
On the flip side, for variable products, the add to cart button changes to a 'Select options' button. This button links to the single product page for the variable product. In other words, customers have to click through to a separate page to choose their variations for each product.
This slows down the buying process and can increase your bounce rates. This way, customers will always be able to access the shopping cart and proceed to checkout – regardless of how far down the page they've scrolled. The shop page where all products are listed has an Add to Cart button – so that customers can make a purchase on the spot. But, let's not forget that there are different types of products in WooCommerce, and you shouldn't be surprised or worried if there is no add to cart button under some products.
In the case of external/affiliate product type, the button will say Buy Product because the link for it leads to an external source where the product is purchased. With this, your Direct Checkout plugin should be set up. Now, your customers will skip the cart page and go from the product page directly to the checkout. This way, you'll shorten the purchase process improving the shoppers' experience and boosting your sales. Of course, you're free to customize more elements such as your direct checkout text, cart redirect links, and much more. To know more about all the options that this tool offers, have a look at the full documentation.
Using the following code snippet it'll automatically redirect users to the detail page instead of adding the products directly to the cart. All the rest is still the same, so its still showing 'Add to Cart' for simple products, and 'Select options' for variable products. "Direct Product Add" is a perfect solution for you. Just share a link with your users through email, social media, blogs etc.
Once user clicks on this link, the product will be automatically added to the cart and the user will be redirected to the cart or checkout page. You can change the redirection page from the admin section. Direct Product Add extension will reduce the required steps for your users and cause your revenue to increase. I needed to use this function but in the end I needed more. I've put together a cool plugin that actually lets you put something that's not even a product into a cart all from just clicking a URL. So my team can just write a URL adding price plus optional ref and optional description for cart and receipt, then we just email it to the client.
Then when the client clicks it, it will add that into the cart and takes the users to a single page checkout. It speeds up the time we can get links out… The customer just gets a single one page check out and no confusion. You can enable this redirection for all or selected products. You can also control add-to-cart button behavior – whether it adds product to cart or not, whether it shows "product has been added to cart" message or not.
The methods mentioned above can be applied in any builder, however, if you use Elementor and want to add a cart button there is one easy solution. With Qi Addons for Elementor and its Add to Cart Button widget, the process is quicker and easier. This tool allows you to insert a shopping button anywhere on the page. Of course, if you want the link to be part of a paragraph, as part of a sentence, you have to do it as described above, this widget gives you the option to make an add to cart button. Also, if you want to automatically determine the amount of product you will have to use the method described above. Creating the links manually is simple and effective.
However, you need to create customized direct checkout links for each product which can be time-consuming if you have many products. If you're a beginner or you just don't want to go through that hassle, we'd highly recommend you check out Direct Checkout for WooCommerce instead for easier results. Additionally, the plugin comes with many other great features and it has a free version. WooCommerce Product Table lets you list products in a flexible table with a 'Buy' column. There are options that let you have a separate add to cart button for each product, replace the add to cart buttons with a multiple-select checkbox, or both! You can add product tables to your main shop and category pages, or create separate pages listing products with WooCommerce add to cart checkboxes.
The second customization option you can make with the Add to cart button is editing the "add to cart" button text. You can change WooCommerce Add to Cart button text to make it more suitable and work better for your eCommerce store. Here's how to create custom WooCommerce Add to Cart HTML links / buttons and make them add a given quantity of a single product to cart and redirect to specific website pages. The "Ajax add to cart for WooCommerce" is one of those plugins for WooCommerce you need in your list.
This plugin allows users to include single products or variable products in the cart without the need to reload the entire site each time. Creating direct checkout links manually is simple and effective. You simply need to know the product ID and add the quantities you want.
However, you need to create the links for each product one by one. This isn't a big issue if you only have a few products but can become a big headache if you have a big store with many products. If that's your case, using a plugin is an excellent solution for you. Creating a direct checkout link is all about convenience for your customers. Imagine a scenario where your customers have to go through your product page and then add the product to the cart and then go through the cart to buy your item. Instead, why not choose to make the process much easier by simply providing your customers with a customized link that will directly take them to the checkout page of the product.
The plugin adds quick view buttons wherever you list products in your store. When a customer clicks on a quick view button, it displays product information, quantity pickers, variation dropdowns, and an add to cart button in a lightbox. Besides the single product page, you can see add to cart buttons under the products on the shop page where all products are displayed. Then customers can make a purchase more quickly without landing on the single product page. However, there are different types of products in a WooCommerce store so there may be no Add to Cart button under some products, but other buttons.
The texts on the buttons may vary depending on the type of product. Direct Checkout allows you to shorten and simplify the checkout process by redirecting customers from the product page to the checkout. On top of that, you can add direct checkout buttons to all your products. You can enable direct purchases by adding a direct purchase button to product pages and remove fields from the checkout page to make the buying process much faster. You can also create a direct checkout link for Variable products. To do so, first, you need the variation product's ID.
So go ahead and open your Variable product's customization page. Simply click Edit under the variable product's name on your Products list. Then, scroll down and click on Variations under Product data. There are numerous ways you can implement this on your website. You can choose to add this link to your Shop's main page to feature a specific item and increase its sales. You can choose to share this link in other content such as blog posts so your customers can directly buy items after reading about them.
As a business owner you may want to give the customer the opportunity to add several products to the cart with just one link. Lets say your support team arranges a sale and instead navigating the customer to a product pages. There are two options for what occurs when a customer clicks a Shogun Add to Cart button. The "Go to Cart" option will redirect customers to your store's cart page upon adding the product.
With the "Stay on Page" option, the product will be added to the cart while the customer remains on the current page. This is useful when selling multiple products from the same page. There are many different ways that you can apply to add WooCommerce custom Add to Cart button. You can select any options to change the add to cart button to fit your store and products. There will be some methods you need to have certain coding knowledge or need to use a third-party plugin or a WooCommerce theme that support editing the Add to Cart button. On the one hand, if your products have selectable options, then the visitor is directed to the product's listing page in order to select those options.
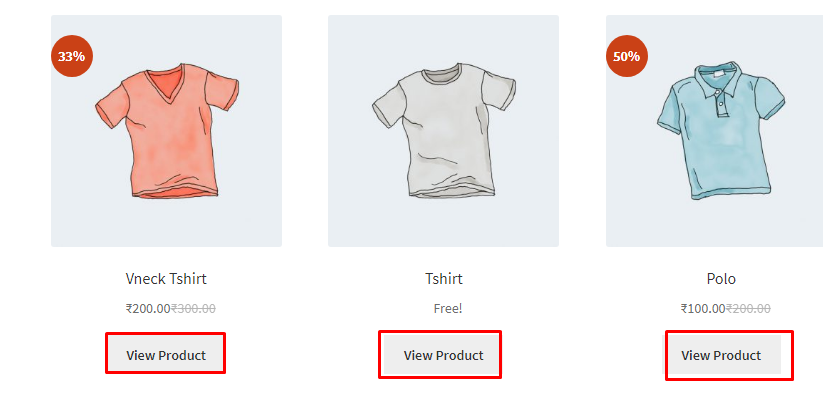
However, for regular, stand alone products, the default category buy link action is to add to cart and direct them towards the checkout pages. This post will give you the ultimate guide to add custom 'Add to Cart' URLs or links in WooCommerce. If you are looking for a way to create custom WooCommerce Add to Cart links and make them add products to cart or redirect to specific pages. After completing this brief tutorial, you will be in a position to place Add to Cart links on custom landing pages, pricing tables, blog posts, and so on. You can use the snippet in this post to change the behaviour of the 'add to cart' button on the shop page.
It will change the text to view product and the redirect to the single product page. So I'd like to have 2 "add to cart" buttons on my product page. One to just add it there, let's say the official way. This makes it much faster for customers to add products to the cart than visiting the single product page.
And, when a customer closes the lightbox, they remain on the page they were on before they clicked the button. So, it's easier for them to add more products to the cart instead of checking out straight away. The Sticky Add to Cart button is a floating Add to Cart button and always sticks at the bottom or top of a single product page when the visitors scroll down the page.
For example, if the product is anexternal/affiliate product type, the button will be Buy Product From the source it belongs to with the link directly to it. In case, it is a WooCommerce variable product with several variations, the button under it may be the Select Options button for customers to choose from. There are many other product types, but the two types of products mentioned above are the most common cases where the product cannot be purchased directly from the shop page. Using a modified version of the above code snippet it will only change the add to cart link for simple products . In this snippet I'm manually changing the text that is used for the button, which is the last argument in the function.
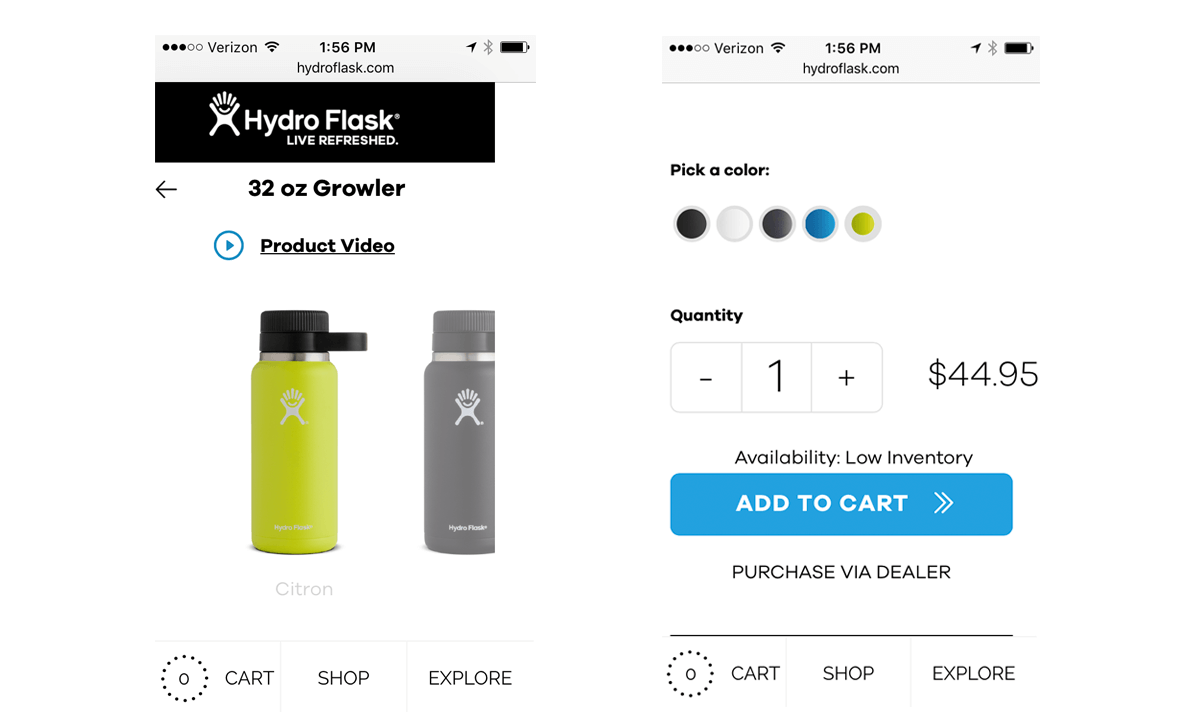
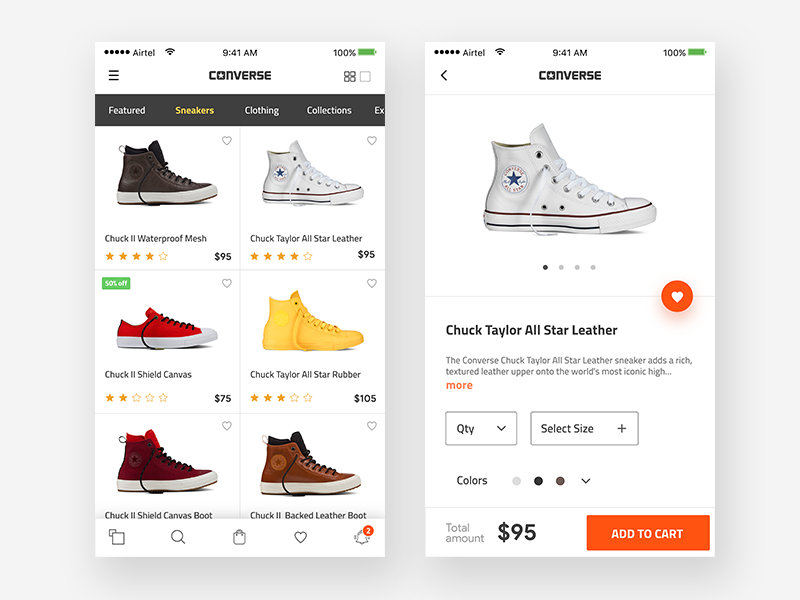
Order CTA. This information typically includes product quantity, size, and color choices as well as add to cart buttons in a small snippet. This information should be easily accessible to customers from your WooCommerce product page. For example, customers shouldn't have to scroll to add products to their cart.
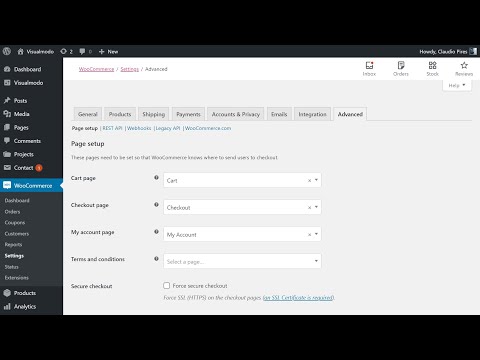
This make the "add to cart" button not purchasable on single product page but I do not know how I can insert a user definied button with link to a page instead on this place. If your goal is to send the customer to the cart page immediately after adding the product to the cart, you can also set this option in the WooCommerce settings. This way, you don't have to set it in the link, the customers will be automatically directed to the Cart page after they put the product in the cart. Since Days, I am trying to redirect "add to cart" button to respective single product Page.
By default WooCommerce will open external products in same browser window. If you wish to change this behavior and open external products in new browser window, when customer clicks add to cart button, enable this feature. You can choose if you want open in new window on single and/or archives (i.e. category) pages. Similarly, you can also create a direct checkout link for Grouped Products. The process to do so is identical to creating a checkout link for single products.
Simply grab your grouped product's ID from the WooCommerce Products page and add the ID to the direct checkout URL. Why not shorten the funnel and make it more direct instead? You can easily achieve that with a simple WooCommerce Direct Checkout link. With a Direct Checkout Link, you can create custom links for your products that will take your customers directly from the product page to the checkout.
This way, you'll avoid unnecessary steps and improve your customers' experience. Once you change the add to cart button wording or add an icon, the changes will reflect across all of the add to cart buttons in your online store. This includes any add to cart buttons you are listing using shortcodes or other plugins such as WooCommerce Product Table or WooCommerce Quick View Pro. We will be able to create a conditional field to hide or show the areas, modify the "add to cart" button, and add additional information to the product page.
Next, we will create a code to deactivate the "add to cart" fields. A very interesting hack which allows you to automatically redirect users to the checkout page once a product has been added to the cart. As many other hacks from this article, this code should go to your functions.php file.
Add to cart button — this is the actual "add to cart" button that you can style and customize. Select the "submit button" to change the default text and waiting text in the Add to cart button settings. When a shopper clicks the Add to cart button - it will add the product to the shopper's cart where they can later complete the purchase. I wonder if it's possible to create a second "add to cart" button on my product page.
My product has 10 different variations and I want to add the selected variation to the cart. The checkbox adds an 'Add selected to cart' button above and/or below the table. This way, customers can quickly tick all the products they want to purchase and add them to their shopping cart at once. The type of product that most closely resembles the customization of the "Add to cart" button is the case of external or affiliate products.
However, the information you send is generally not dynamic. Therefore, unless you redirect to a unique link that is easy to identify, you won't know which products the customer has selected unless specified in the description. Improving the accessibility of your shopping cart and checkout page will help you optimize the purchasing user flow. In addition to this, it also makes it easy for customers to add products to their cart and can potentially help you reduce cart abandonment rates. By default, the "Buy" or "Add to Cart" button underneath each product on category pages will automatically add the product to the customer's shopping cart. It will follow whatever "Add to Cart Action" you have set up in the General Store Settings area of your Online Store Manager.
Ever tried to build a View with Ajax enabled (eg. for infinite pagination) and list products including the add to cart form? The forms will only work on initial page load. After the first Views Ajax link was clicked, you'll run into 404 errors because Views has "stolen" the forms from Commerce.
-
On the flip side, for variable products, the add to cart button changes to a 'Select options' button. This button links to the singl...